40 web development tools you must know about in 2023
What does a doctor, builder, and developer have in common?
They are all highly skilled individuals who use tools to improve their workflow and do their jobs.
By now, developers recognize that web development tools play an integral role in the development process. It’s impossible to build a web application without them! (I’m happy to be proven wrong here.)
In this post, we’ve rounded up some of the most helpful tools for developing a successful web application.
Check out the web development tools below:
40 web development tools
There are thousands of web development tools. Some great, some bad. Below, I have included 40 of the most excellent web development tools available today. For navigational purposes, I have arranged the 40 tools into 11 groups. You can skip to the group that interests you by clicking the links below:
6. Repository management services
Project Management
Web application development involves many moving parts, and a project management tool helps methodically structure these tasks. If you are working within a team, project management tools help you distribute tasks and communicate effectively. Here are my favorite 5 project management tools to help you with web development:
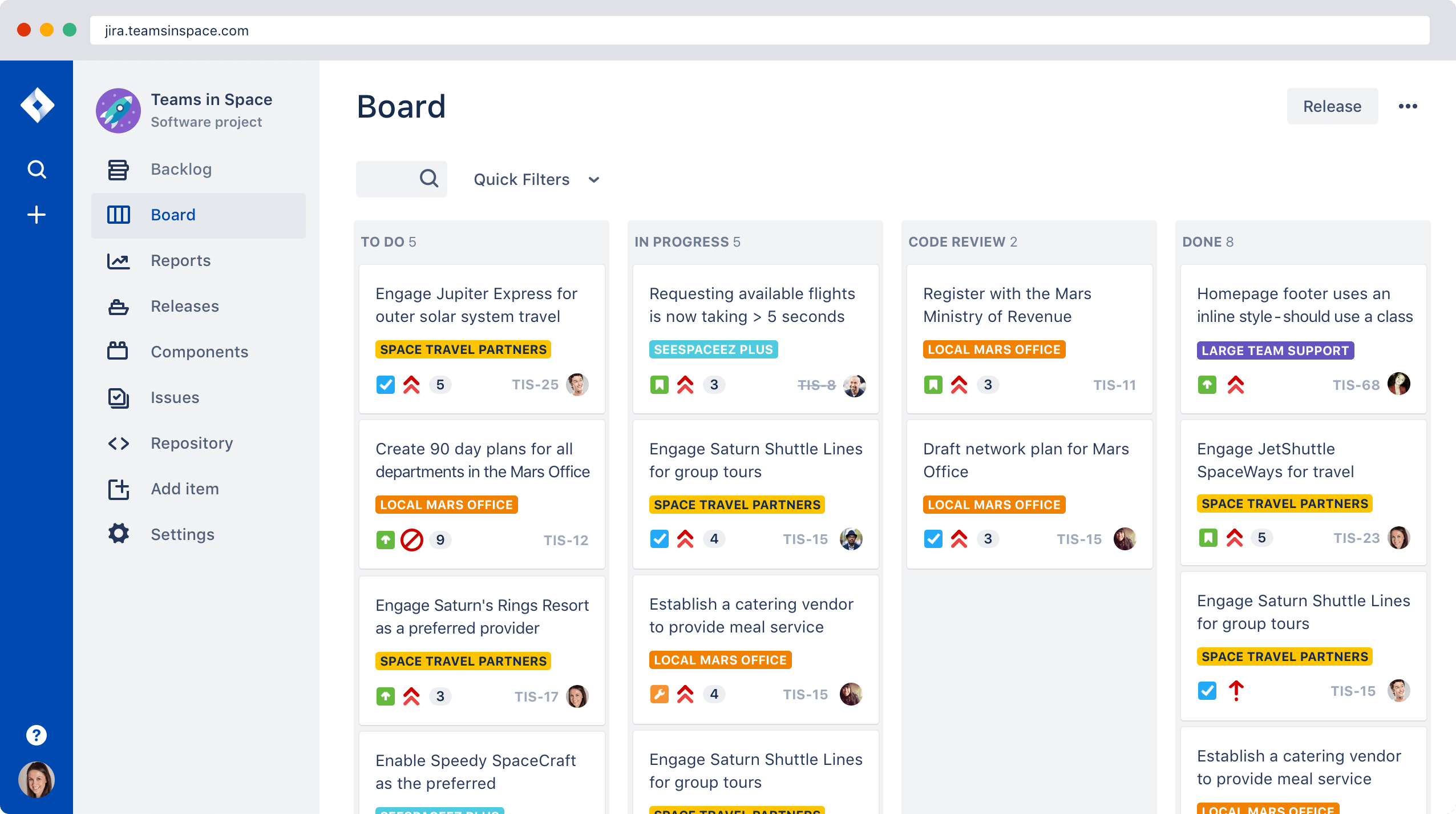
Jira
Jira is widely used across many web development teams and is often the tool of choice if you are practicing scrum. With Jira, you can run your software development sprint from end-to-end with scrum and kanban workflows. It also has reports to help you gain insights into how your team is performing.

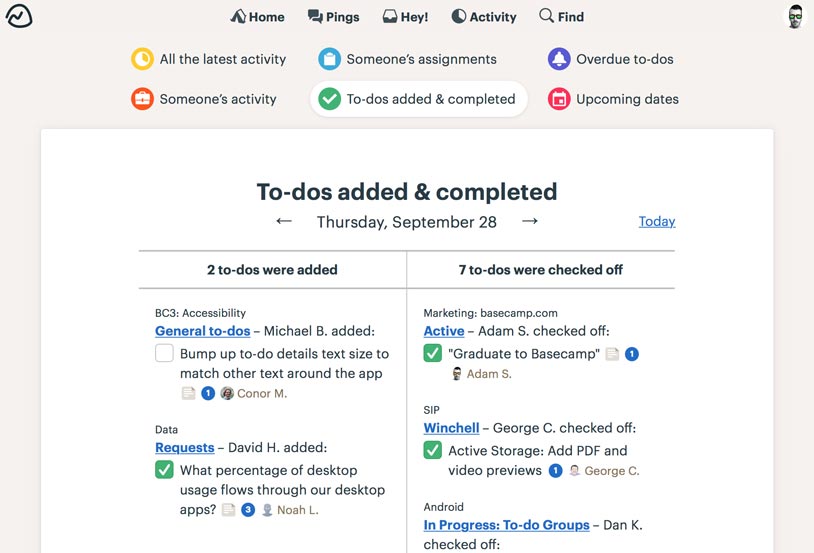
Basecamp
Basecamp is on its 3rd iteration and sells itself as a replacement for a host of different tools, including Slack, Dropboard, and Asana. It offers users’ chat, file sharing, documentation creation, to-do lists, and a simple calendar all in one platform. Their pricing is simple at a flat fee of $99. They also have an excellent free tier where up to 20 users can work on a total of 3 projects (1gb space).

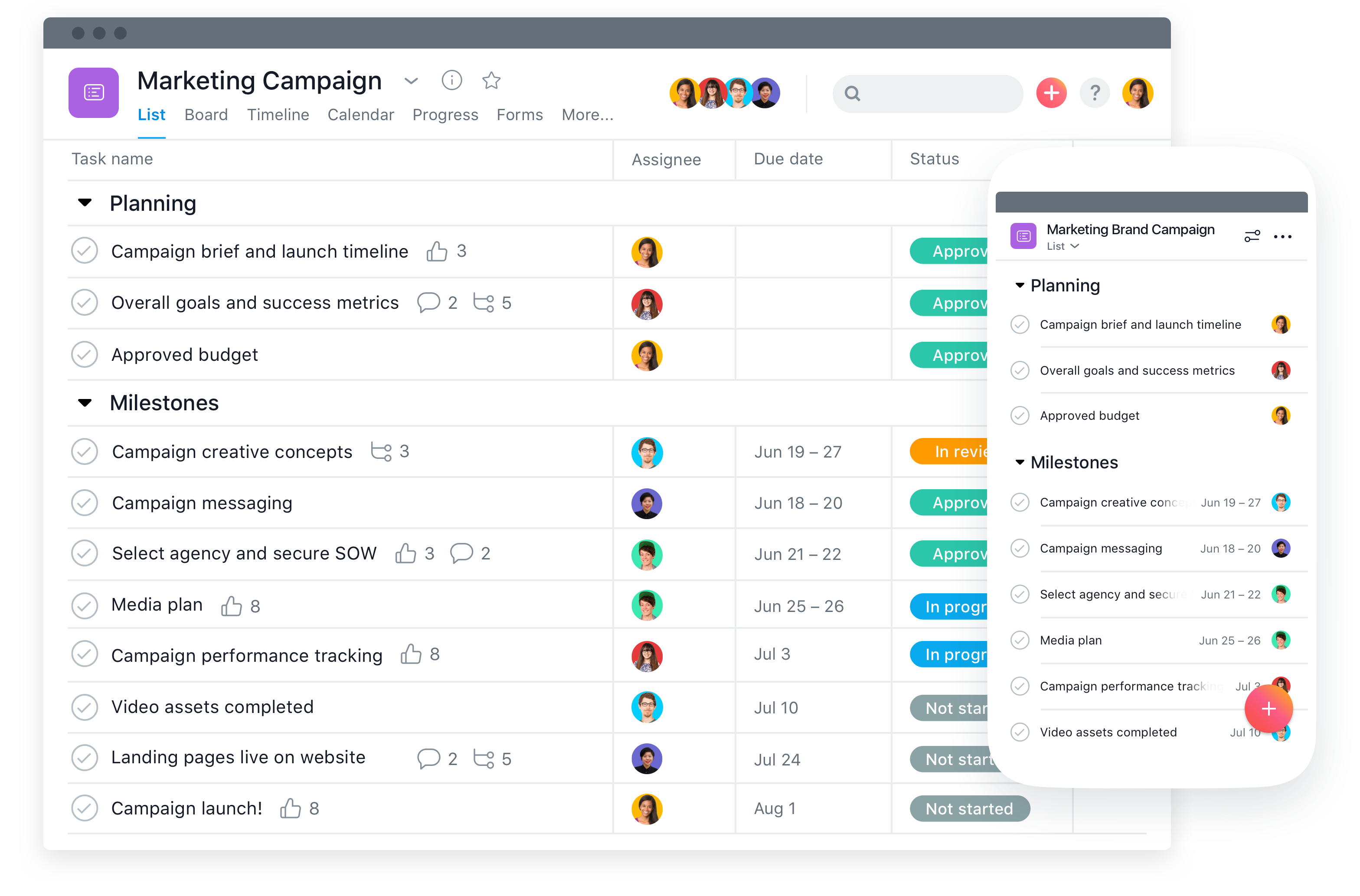
Asana
The first thing you’ll notice about Asana is how beautiful it looks. I’ve used Asana for 5+ years, and it’s always delivered an intuitive UI and joyful experience. Asana is great for all types of projects and particularly good with web development projects, especially when using their Github integration.

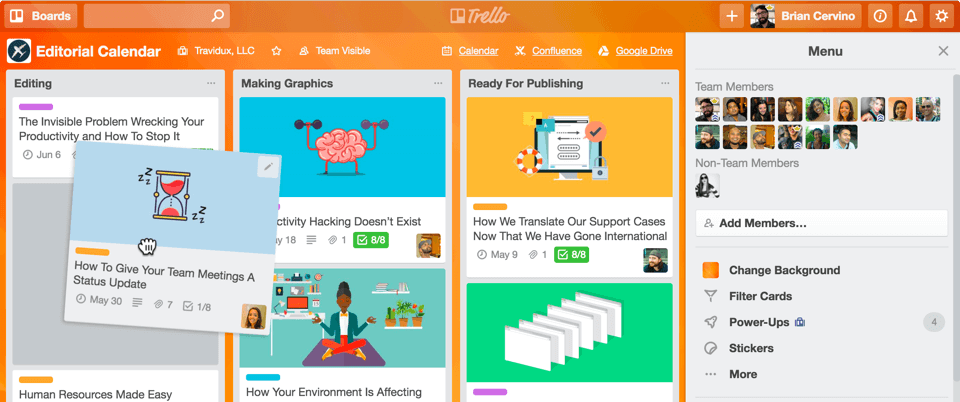
Trello
Outside of web development, I use Trello for organizing just about everything. Out of the project management tools listed, Trello is the easiest to use; It consists of boards, panels, and cards. It also utilises Kanban boards, which makes it great for Agile. Fun fact, Atlassian own Jira and Trello.

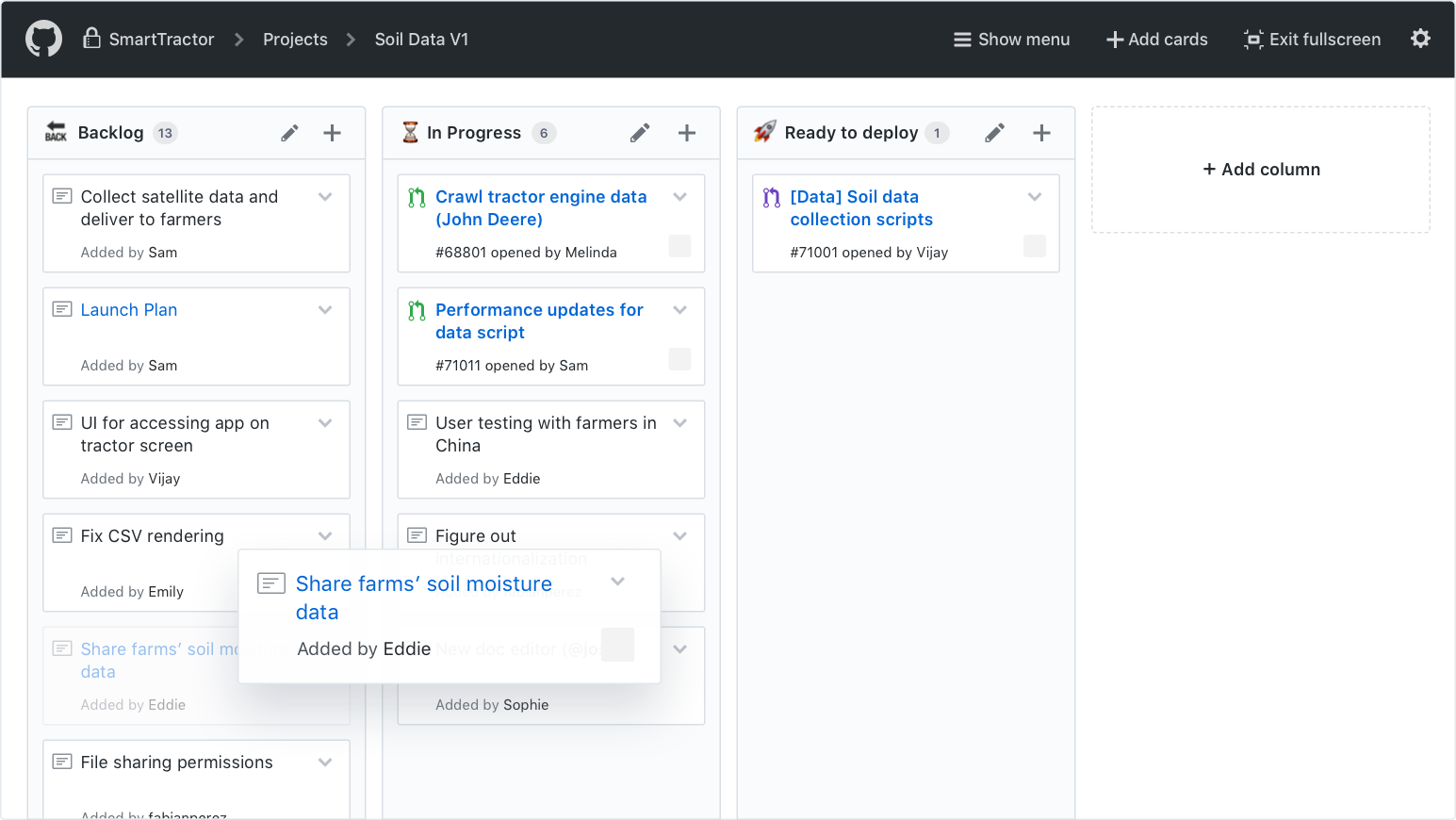
Github Projects
At Budibase, we use Github Projects to track tasks/issues. We already used Github, and we didn’t want to suffer from tool overload, so Github Projects made sense. We’re also open source, so its important our users can quickly see status updates on features/tasks.

If you are riding solo, Trello might suffice. If you are open source and using Github, then Github Projects is a great option. If you intend to do scrum, then Jira should be your tool of choice. Asana and Basecamp are also great options and may suit you better, depending on your circumstances. Overall, my personal favorite is Asana due to its design, features, and integrations.
Communication
Even if you don’t have a team, you still need a communication platform to engage with your market. There are five tools within this category, and they all offer messaging and video calls. Slack and Microsoft Teams are predominately for text-based messaging, where Hangouts and Zoom are for video calling. Discord sits in the middle of both text-based messaging and video calling.
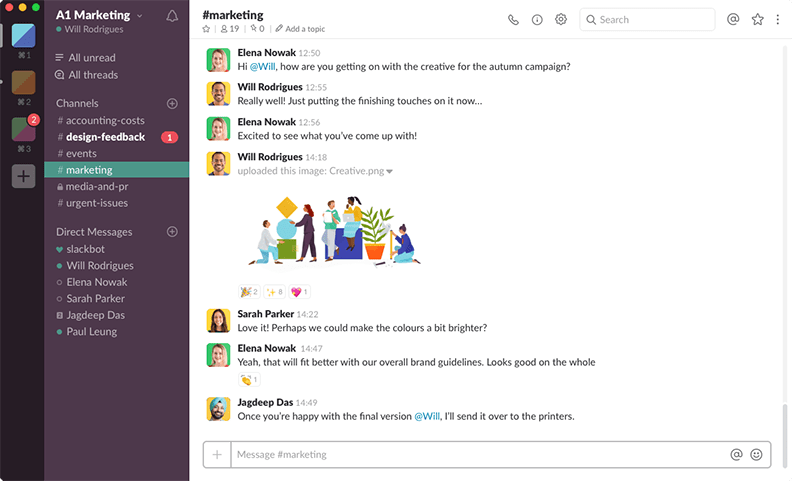
Slack
I have been a massive fan of Slack for the last few years. It was a significant improvement over tools such as Skype and offered a generous free tier. In my opinion, Slack stole the market due to two factors: threads and integrations. In other messaging platforms, multiple conversations would take place at the same time and in the same feed making it hard to track. With threads, users can ‘side-step’ their conversation making it easier to follow, reply, and overall less noisy. Slack has over 1500 integrations, ranging from Github through to automated Slack newsletter Lowdown . These benefits combined make it an incredible platform for improving workflow and keeping abreast of your web development project.

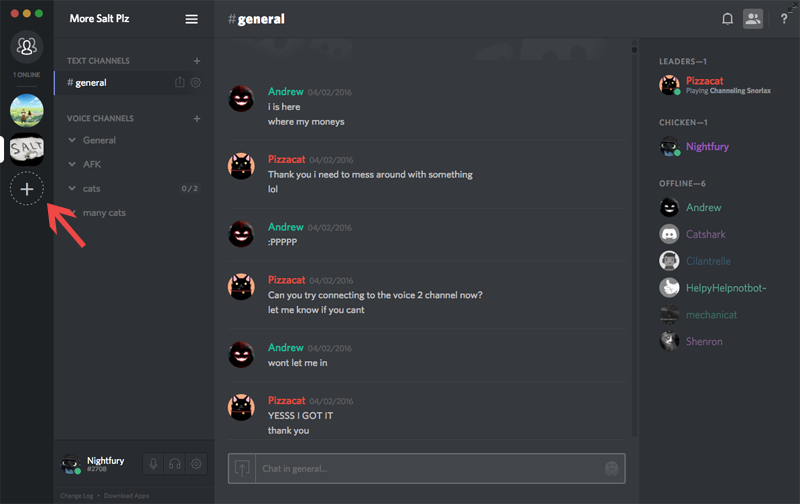
Discord
Discord targets the gamer market, but don’t let that fool you. It is perfectly adaptable to other industries. I would go as far as saying Discord does itself no favors associating themselves with just gamers as the platform is suited to all types of industries, like Slack. A slight benefit of Discord over a tool like Slack or Teams is its voice channels. Voice channels allow you to easily chat with multiple signups, customers, supporters, team members at once. It’s great! Discord is also popular with open-source communities such as Svelte, Elixir, Jest, and many more. Having communities on the same chat platform can be helpful when experiencing a problem with a tool; you can simply click the channel and ask a question. From a pricing perspective, Discord is free.

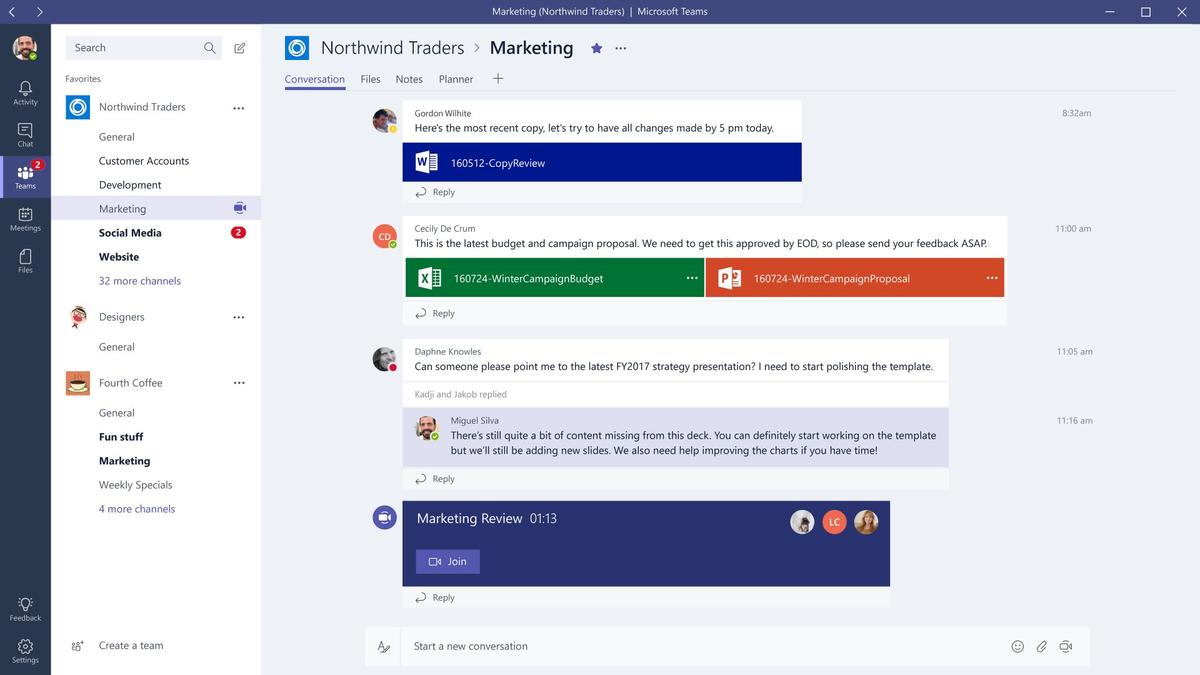
Microsoft Teams
2019 was the year of Microsoft Teams . Out of nowhere, the platform made huge gains on Slack from a functionality and user perspective. In June 2019, Microsoft announced Teams had 13 million daily active users. In November 2019, Microsoft then announced Teams had 20 million daily active users. A considerable increase of 7 million daily active users in only five months. If you inspect Teams, you’ll quickly see it is very similar to Slack and Discord. Teams offer users a free tier, including 2GB of storage for individuals and 10GB for teams.

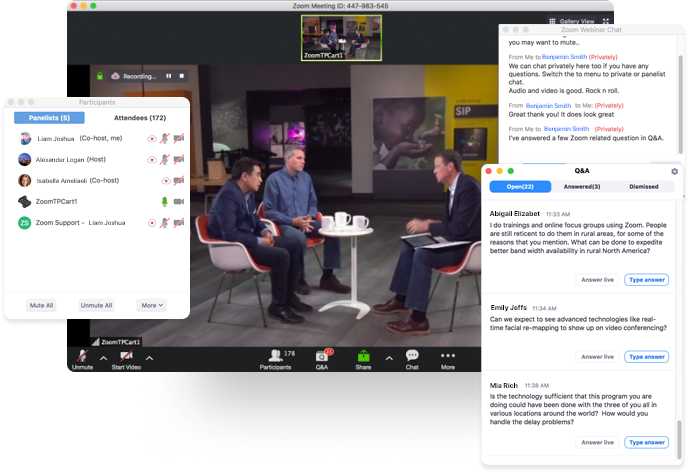
Zoom
Zoom is the market leader in video conferencing. It is simple to use and offers unmatched quality and functionality. It’s hard to find fault with Zoom, but I have succeeded. As Zoom grows in popularity, so does its price. Zoom’s prices are always increasing. Their free tier includes unlimited 1 to 1 meetings and 40 min group meetings, but after that, you’ll be paying £11.99 per host/month.

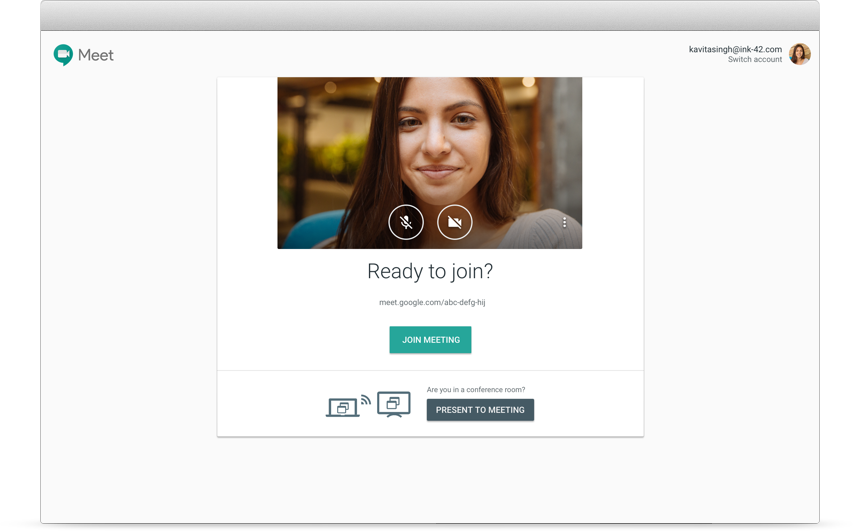
Google Hangouts / Meet
I used Google Hangouts three years ago. It was a horrible experience. It was clunky, the connection was terrible, and the sound/video experience was jumpy. I hated it. I moved to Zoom, and my mind was at ease. When we started Budibase, we decided to pay for G-Suite, which included Google Meet. At a young startup, we didn’t have unlimited funds, so we decided to try Google Meet before buying Zoom. To our surprise, it worked perfectly. We were pleasantly surprised. We bought into the G Suite ecosystem, and as you can guess, all Google tools play nice with each other. For example, Google Hangouts seamlessly integrates with Google Calendar, which makes organizing calls a doddle.

Prototyping tools
Prototyping is an intrinsic part of the web design and development process. It is a platform to communicate what your product does and gather feedback from your team and users.
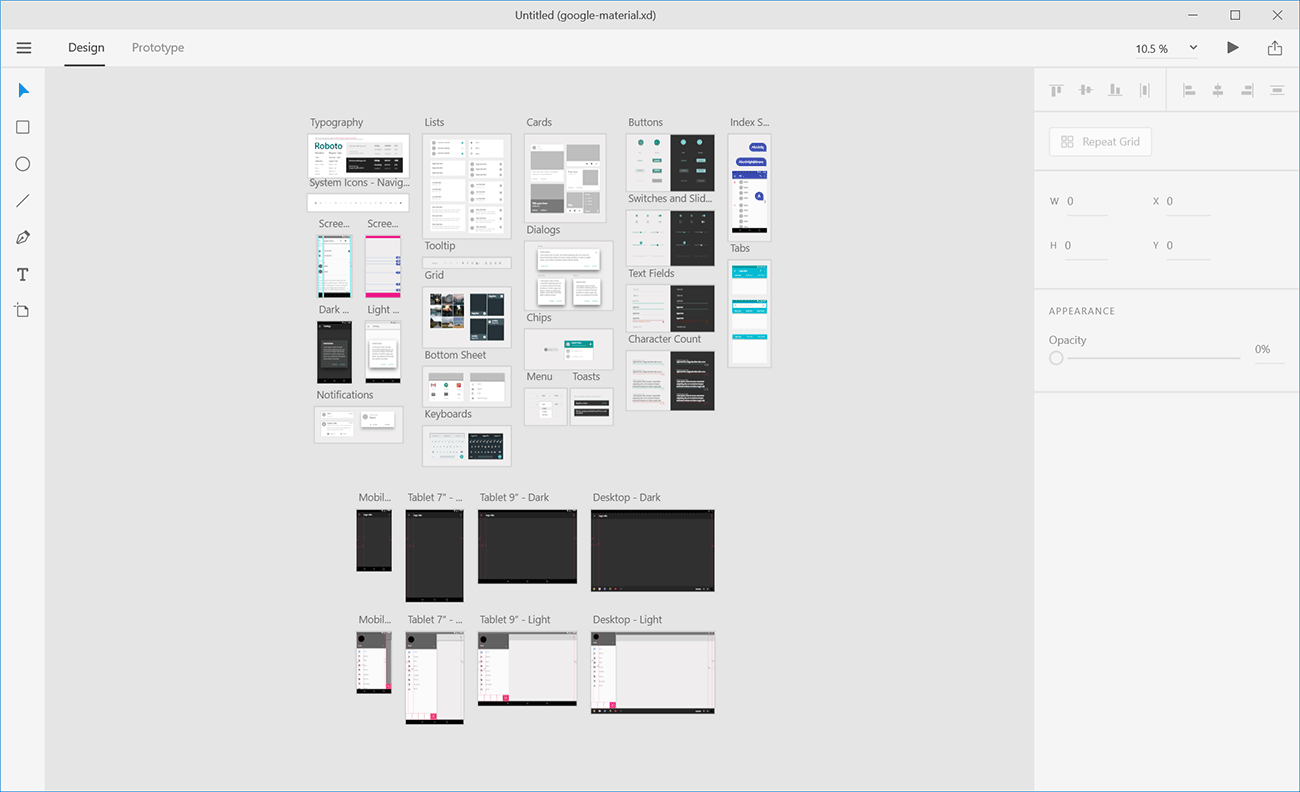
Adobe XD
Adobe has been around for many years and is undoubtedly the number one developer of designer tools (Photoshop, Illustrator, InDesign, Premiere). I am an avid user of Adobe products and subscribe to Adobe CC, and I am a massive fan of Adobe XD . For me, it is the most performant of all the tools in this list and offers a familiar interface. In my opinion, it provides the best user experience and has the cleanest UI. It is important to note; I am currently the only designer working with XD. If and when we hire another designer, I will consider moving to Figma as it offers a collaborative working environment. But if you are a single developer/designer/product manager, Adobe XD is excellent. Adobe XD costs $9.99/month.

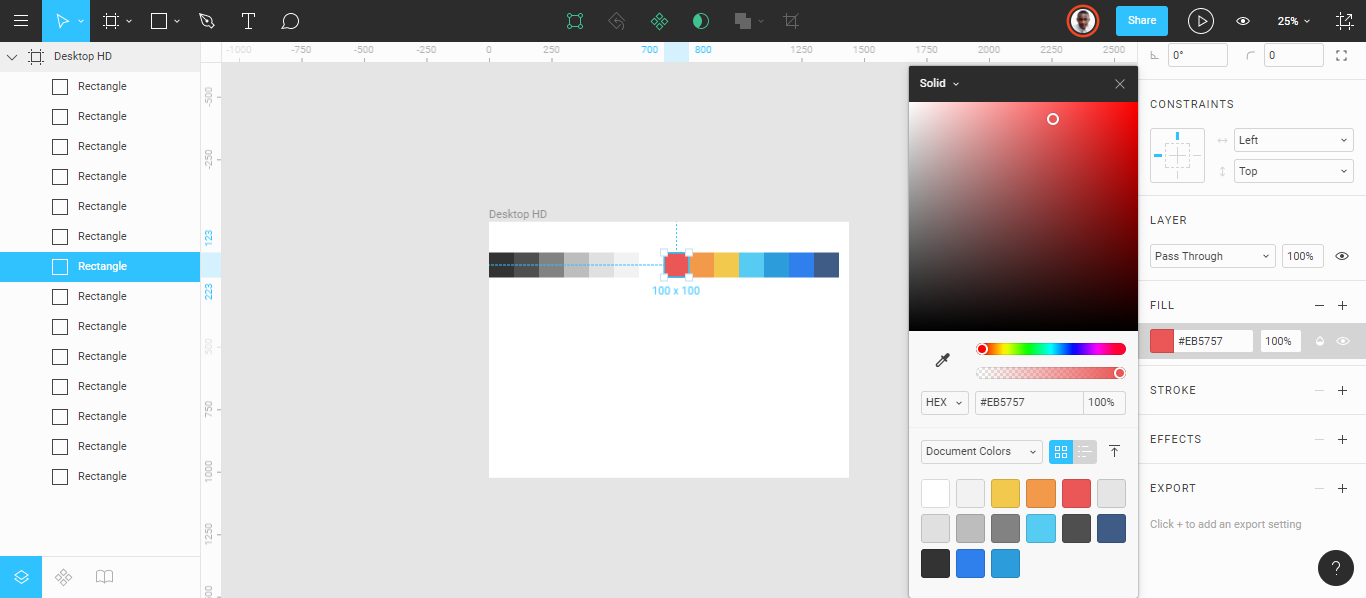
Figma
Figma is a web application accessed via a browser, meaning Windows, Apple, and Linux users can gain access. Concerns have been raised around Figma’s performance, considering it runs on browsers. These concerns have since been squashed, with videos proving Figma’s performance is excellent, and in some cases, better than similar native applications. Figma’s advantage over others is accessibility and collaboration. Multiple users can access Figma anywhere, on multiple devices, and at the same time! For design teams working on the same project, this is extremely helpful. Figma is free for up to two editors and three projects. It will then cost you $12 per user/month.

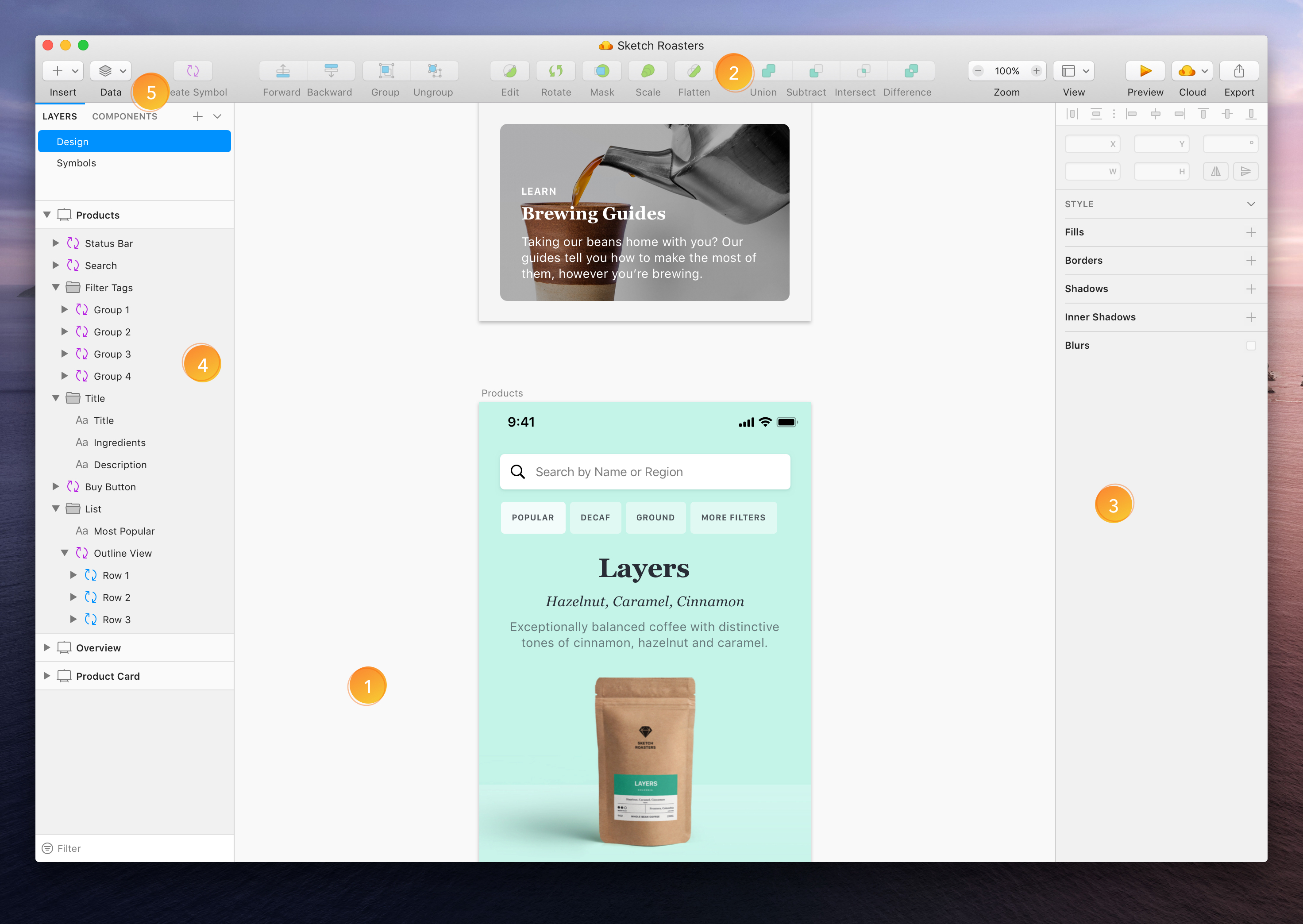
Sketch
Sketch was the number 1 tool of choice for prototyping for many designers for many years. However, lately, Figma and Adobe XD have stolen the hearts of many designers and are now competing and overthrowing Sketch as the number 1 tool. Sketch is still a popular and powerful prototyping tool for designers. Sadly, it is still only available on Mac, which is one reason the likes of Figma and Adobe XD have grown in popularity. Sketch recently raised money to build a new web app - we patiently/excitedly await. Sketch has a great community with many plugins to help you with your prototyping workflow. Sketch’s pricing is simple. For individuals, it costs a one-time payment of $99. For teams, it costs $9 per user per month.

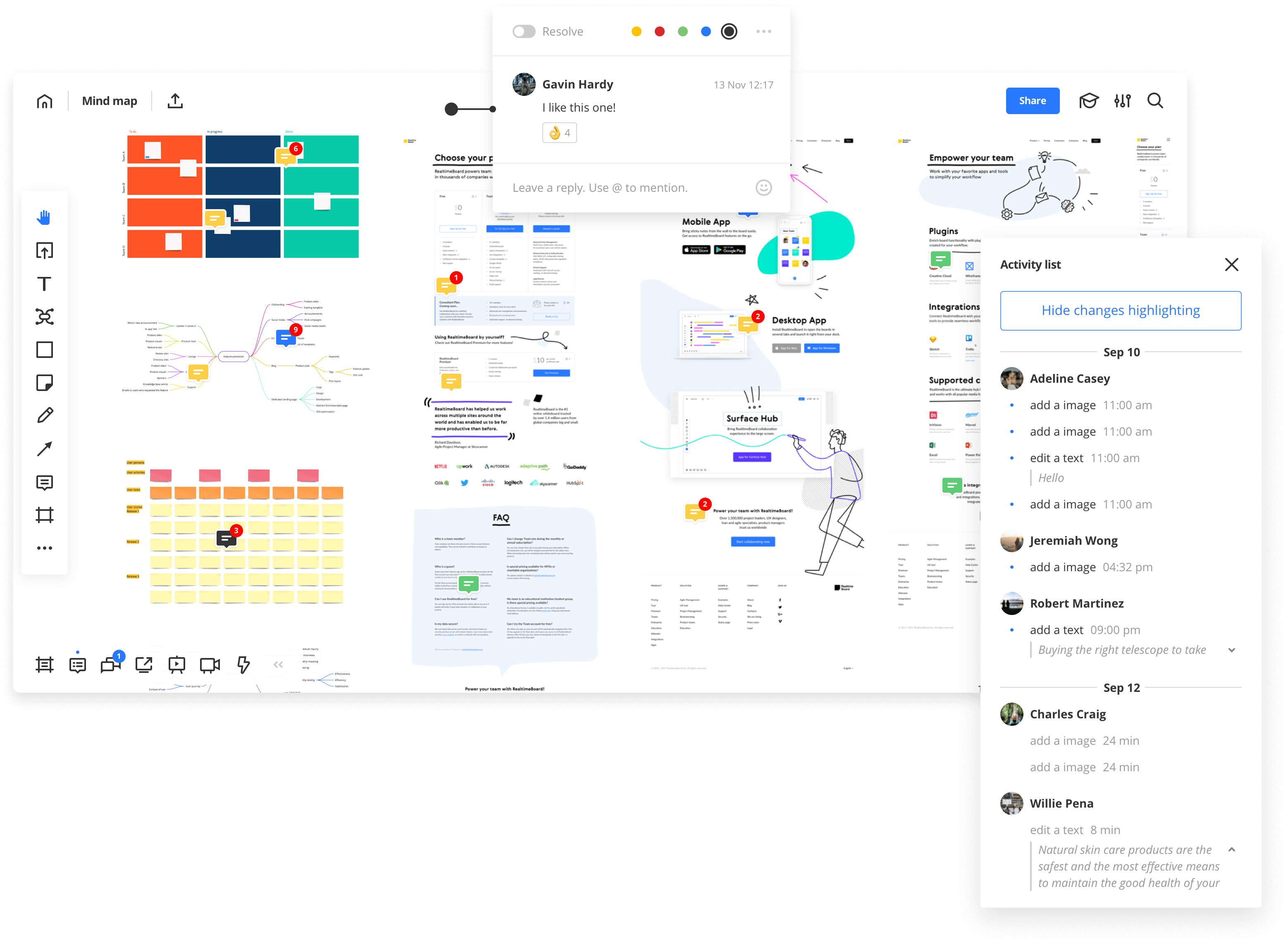
Miro
At Budibase, we use Miro to sketch and discuss designs quickly, which fits perfectly with our development process (Shape Up). Miro has aced UI/UX. Since the moment I used it, I loved its flexibility and simplicity. It’s a super-powerful whiteboard, where users from all over the world can collaborate. It’s free for unlimited team members and three boards. If you want more than three boards, you will have to pay $8 per user/month.

Low code platform
A low code platform removes a lot of the heavy leg work associated with developing web applications and replaces it with a graphical user interface. With a low-code platform, it is easier and faster to build web applications. There is a lot of hype around no/low code web development tools at the moment, and rightly so. They are a great way to build an interactive MVP and web application in a short amount of time and with relative ease.
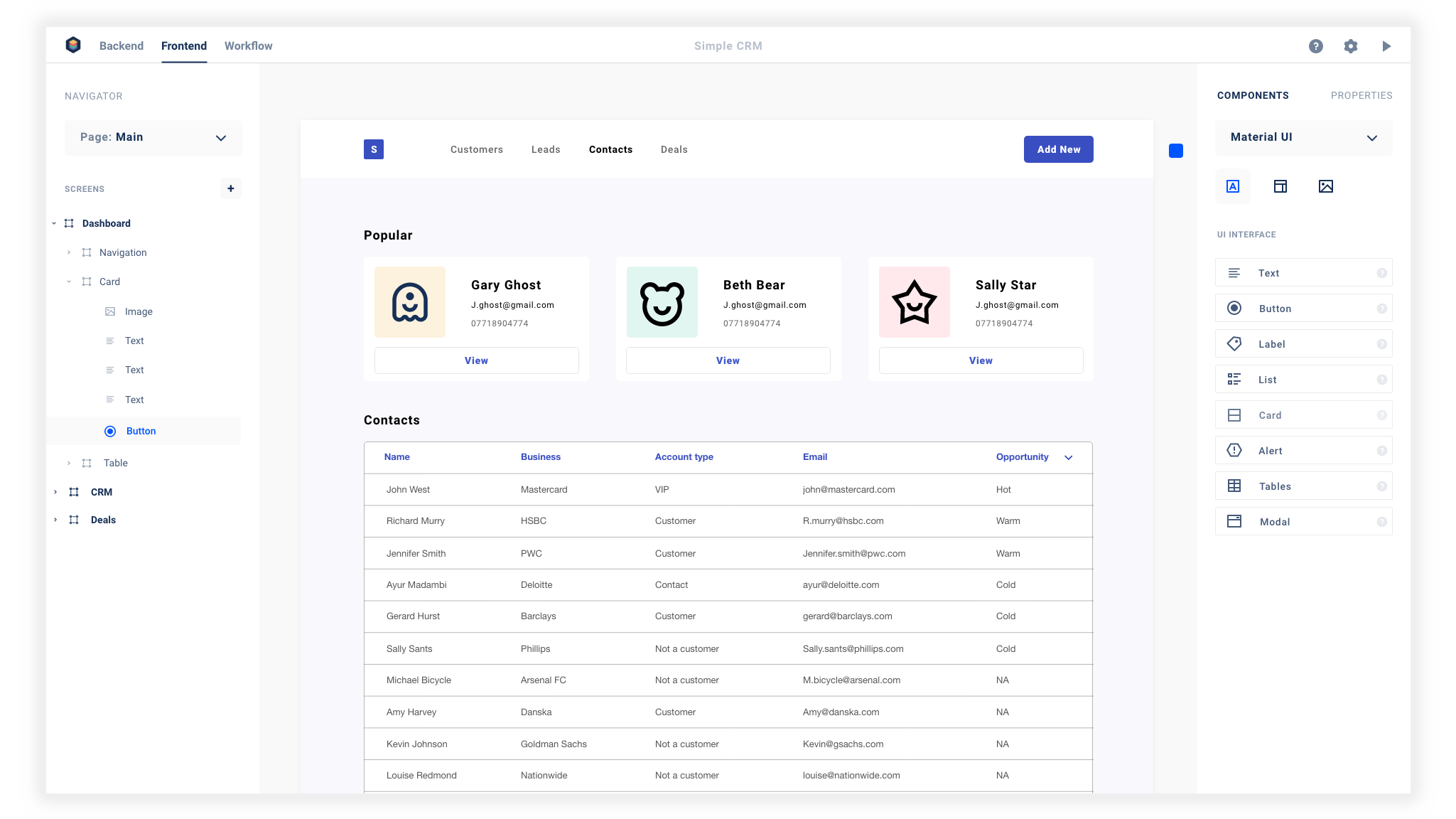
Budibase
Budibase is a rapid development tool combining the functionality of many of the tools listed below, and delivering them to the user in one simple platform. Budibases helps developers, product managers, and technical entrepreneurs build, launch, and grow web applications. It covers backend and frontend development and is a lot easier and faster than traditional programming. Very soon, users will be able to build, host, and analyse there web app within Budibase. If you are interested, signup using the form in the footer.

Text editors
A text editor is a computer program that allows you to create and edit text/code from a range of programming languages.
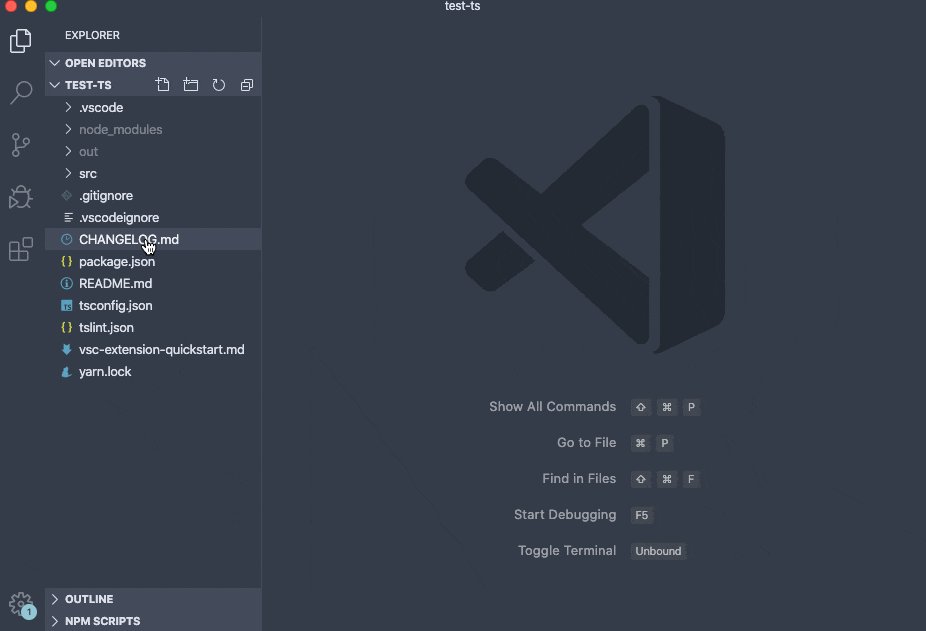
Visual Studio Code
Visual studio code (VS Code), developed by Microsoft, includes support for debugging, embedded Git control and Github, code completion, and a suite of plugins to enhance user experience and workflow. What’s excellent about VS Code, and credit to the team behind it is how often they release new features. It’s a testament to how much thought, effort, and attention Microsoft is giving to the editor, and as end-users, we get to reap the rewards. The editor is powerful, offers an unmatched developer experience (in my opinion), and has a growing ecosystem with thousands of 3rd party themes, extensions, and tools available to help you customize your experience.

Atom
Rollback the years, a common argument amongst developer channels was Atom vs. Sublime. Recently, due to the popularity of VS Code, the case is now Atom v VS Code. I’m not sure if this argument will continue as Microsoft (VS Code) now owns Github (Atom). I’m not saying Atom will disappear because it won’t. It’s open-source and has a great community. What I am saying is Microsoft will invest more into VS Code. One area I think Atom beats VS Code, is it’s UI. I feel Atom’s UI is less busy, which is an essential factor when coding. Atom has excellent extensions and unsurprisingly plays well with Github.

Sublime
Sublime is faster. Possibly the quickest editor on the list. It’s performant, smooth to run, and user-friendly, but you will have to pay $80 for it. You would think paying $80 for a tool you will use every day is acceptable, but what makes it difficult is the quality of the free alternatives.

Repository management services
Repository management systems are a crucial component of the development lifecycle because they help you manage changes to source code over time. They are the ultimate source of truth when things go wrong and can be a lifesaver when we make mistakes (simply revert to an earlier version). Below are two leaders in the repository management arena, and both use Git - an open-source version control system.
Github
Github is a development hub where developers store their projects. Github has over 40 million users and more than 100 million repositories. Users can collaborate and discuss previous changes, issues, and plans. Until recently, Github only charged for private repositories. Now, and since Microsoft took over, it is now free to store your projects in public and private repositories on Github - a huge benefit for users. On a different note, Github has recently announced its plans to store open-source repositories in their Arctic Vault Program .

Gitlab
Gitlab is very similar to Github in many ways. It is a web-based DevOps lifecycle tool providing users with a repository manager, wiki, issue-tracking, and many other features. Gitlab is open source and known for its built-in Continuous Integration/Delivery - which is free! Gitlab is very open with its communications, and you can openly read their strategy .
To summarise, both tools are incredible and offer similar functionality. If you are focused on open source or CI/D, then go with Gitlabs. If you are collaborating with several developers, maybe choose Github.

Package Managers
A package manager is a combination of tools that automate the process of installing, upgrading, configuring, and removing programs. Today, I will focus on two JavaScript package managers. At Budibase, we’ve used both, and each has its benefits.
NPM
NPM stands for Node Package Manager. NPM hosts over 1,000,000 packages making it the most populated package manager. NPM, as you can probably guess, is the default package manager for Node.js, which we’ll touch on later in this post. NPM has improved the speed of the package manager in the latest release, but it is still not as quick as Yarn. With the future release NPM v7, NPM will refactor the installer, which will add consistency and speed and makes a lot of desirable features better and easier to implement.

Yarn
Yarn is a package manager, developed by Facebook to overcome some of NPM’s shortcomings. Yarn is considerably faster than NPM and supports NPM and Bower workflows, allowing for mixing registries. Yarn’s new maintainer released Yarn 2 in January 2020. It has attracted a lot of attention, and it is fair to say it’s not been the smoothest of releases with some people calling for its name to be changed .

Backend development tools
As a backend developer, it can sometimes feel overwhelming when you consider the number of tools available. What’s important is knowing how to pick the right tool for the right job. Below, we’ve only listed a few tools which include frameworks, database management systems, and an API collaboration platform. This list is only a snippet of the available tools out there, so you must do your research.
Node.js / Koa
Node.js is a JavaScript runtime, which is simply another way to process code on your computer. Koa is a framework for Node.js and allows you to ditch callbacks and greatly increase error-handling. We love Koa at Budibase because it does not bundle middleware within its core, and it provides a simple environment for writing servers quickly. Express is a great alternative, but we feel Koa offers a better opportunity for cleaner, more readable code.

Ruby on Rails
Ruby On Rails (shortened to just Rails) is a powerful and quick way to build web applications. Rails is opinionated, which is excellent for beginners as it makes a lot of the tough decisions for you. One of Rails core concepts is the MVC design pattern, which separates an application into models, controllers, and views. This separation improves scalability, ease of maintenance, and reusability. One area Rails does not perform well, is speed. It is not the fastest framework around, but it’s fast enough for most use cases.

MySQL
MySQL is an open-source relational database management system (RDBMS). It is the world’s most used RDBMS and runs as a server providing multi-user access to several databases. MySQL is excellent if you are just starting, and your database is not going to scale much. It’s relatively easy to set up and requires little maintenance.

MongoDB
MongoDB is a general-purpose, document-based, distributed database. MongoDB’s winning feature is there is no restriction on schema design. MongoDB is an excellent choice if you’re not sure how to structure your data, or if you find predefining your schema tough.

Postman
Postman is a collaboration platform for API development. Postman’s features simplify each step of building an API and streamline collaboration so you can create APIs faster. Over 10 million developers have used Postman, producing over 250 million APIs.
Take a look at our round-up of data transformation tools .

Frontend tools for web development
Frontend development is an ever-changing environment, with new tools appearing daily, making it hard to identify the beauty amongst the chaos. Thankfully, I have included five tools that I can vouch for and will help you kickstart your frontend development.
Svelte
Svelte is a frontend framework and the new kid on the block. Whereas traditional frameworks like React and Vue work on the Virtual Dom, Svelte shifts that work into a compile step that happens when you build your app. Svelte is super performant, and the bundle size is small vs. other frameworks. With Svelte, you can adapt components within a store and subscribe to store values easily. It is still early days for Svelte, but as the community grows and they add TypeScript functionality, I feel it will become the JavaScript framework of choice for developers.

React
React is a JavaScript framework create by Facebook. It has over 144k stars on Github and was downloaded 6,551,576 times in the last week. It is, without doubt, the leading JavaScript Framework, and has a very active community. React uses JSX, which allows for HTML quoting and HTML tag syntax to render subcomponents. React recently launched hooks, which, in my opinion, are one of its most significant benefits. With hooks, you can use state, and other React features without writing a class resulting in a better experience.

TypeScript
TypeScript is a superset of JavaScript and was created by Microsoft in 2012. In the last 24 months, it has risen in popularity to become one of the most popular languages among developers. Other frameworks, such as Vue and Angular, use TypeScript. JavaScript was never supposed to be a language for building large web applications and lacks certain functionality. TypeScript solves these issues and makes it easier for building large web applications. From my experience, the biggest benefit of Typescript is how it makes code easier to read and understand.

Material Design
Material Design is a design language created by Google in 2014. Material design consists of beautifully designed components that mirror real-world objects. The foundational belief being, by imitating the physical world, we reduce users’ cognitive loads. Material design’s components work consistently across platforms and are tried and tested before release. The design language has been adopted by JavaScript communities across multiple frameworks, including; React, Svelte, Angular, and Vue. With the Budibase builder, users can use material design components to build their web apps.

Tailwind
Tailwind is a CSS framework that takes a utility first approach for building custom designs. Tailwind is a newcomer to the CSS framework arena and is proving a hit with developers. Instead of relying on opinionated components, it gives the user the freedom to customize their components with utility classes within HTML. I have used Tailwind on two projects, and it’s pretty simple to get the hang of and provides greater scope to be creative. Tailwind is planning to release Tailwind UI , which will contain templates and components to help developers gain a headstart in building out their UI.

Testing tools
Do not skip testing! Testing is imperative and must be completed as you build your web application. In the long run, testing will save you money, improve security, enhance product quality, and boost customer satisfaction. To help you test your web application, here are three tools which I cannot live without:
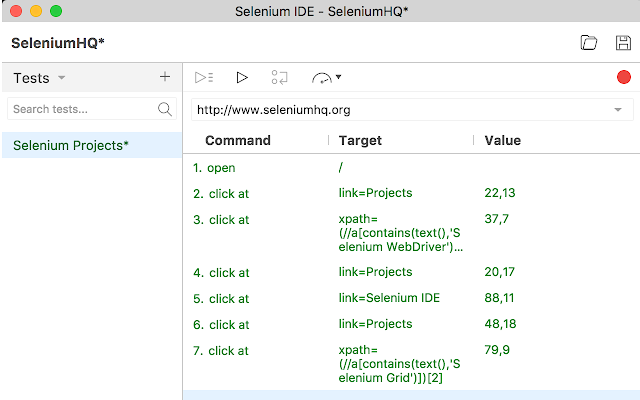
Selenium
Selenium is an open-source automated testing suite for web applications across different browsers and platforms. It is a suite of tools which comprises of Selenium IDE, WebDriver, and Grid. I like Selenium because it supports all major languages and is tried and tested. The interface is pretty simple to understand, and the reports are excellent.

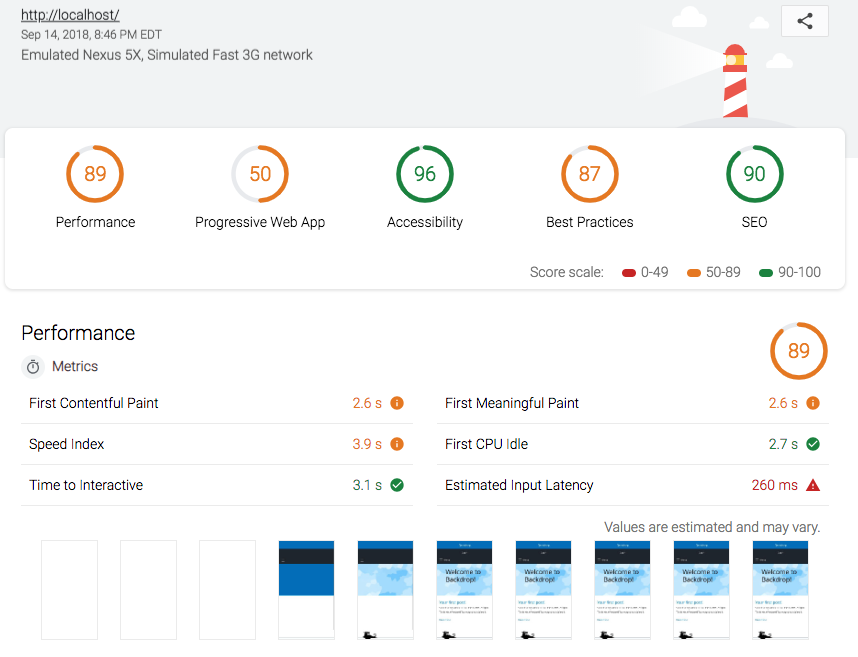
Lighthouse
Lighthouse is an open-source , automated tool for improving the quality of web pages. You can run it against any web page, public, or requiring authentication. The interface is excellent, and it has audits for performance, accessibility, progressive web apps, SEO, and more. The audits are very easy to understand and provide actionable feedback, along with a scoring mechanism to track progress. Lighthouse has grown in popularity over the last 24 months, and it is the go-to testing tool for page speed.

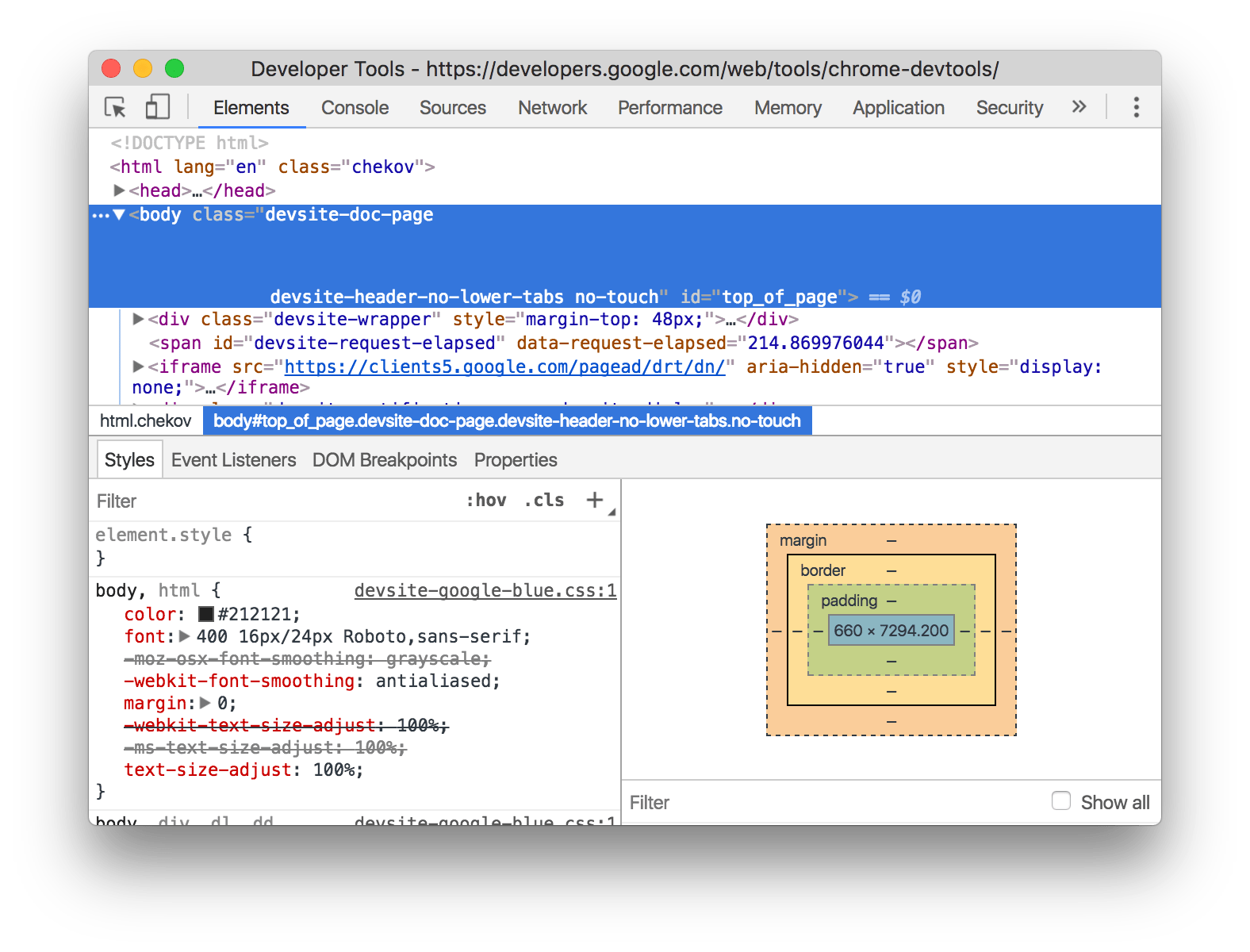
Chrome DevTools
Chrome DevTools are built within Google Chrome and can be accessed by right-clicking your mouse and selecting ‘Inspect’. DevTools are great for testing designs, diagnosing problems, and editing pages on the fly. DevTool is an essential free tool every web developer should know and use.

Hosting tools
Hosting is a necessary component of web development. The adoption of cloud computing has taken the internet world by storm, as applications are move from on-premise storage to cloud storage. This shift has brought with it many advantages, including better scaling, better user experience, and improved pricing. What you are building will determine what type of hosting you require; for large web applications, I would choose AWS; for small static websites, I’d go for Netlify. There are lots of hosting platforms out there, including GCP, Azure, Zeit, which I would advise you to research before making any hosting platform decisions.
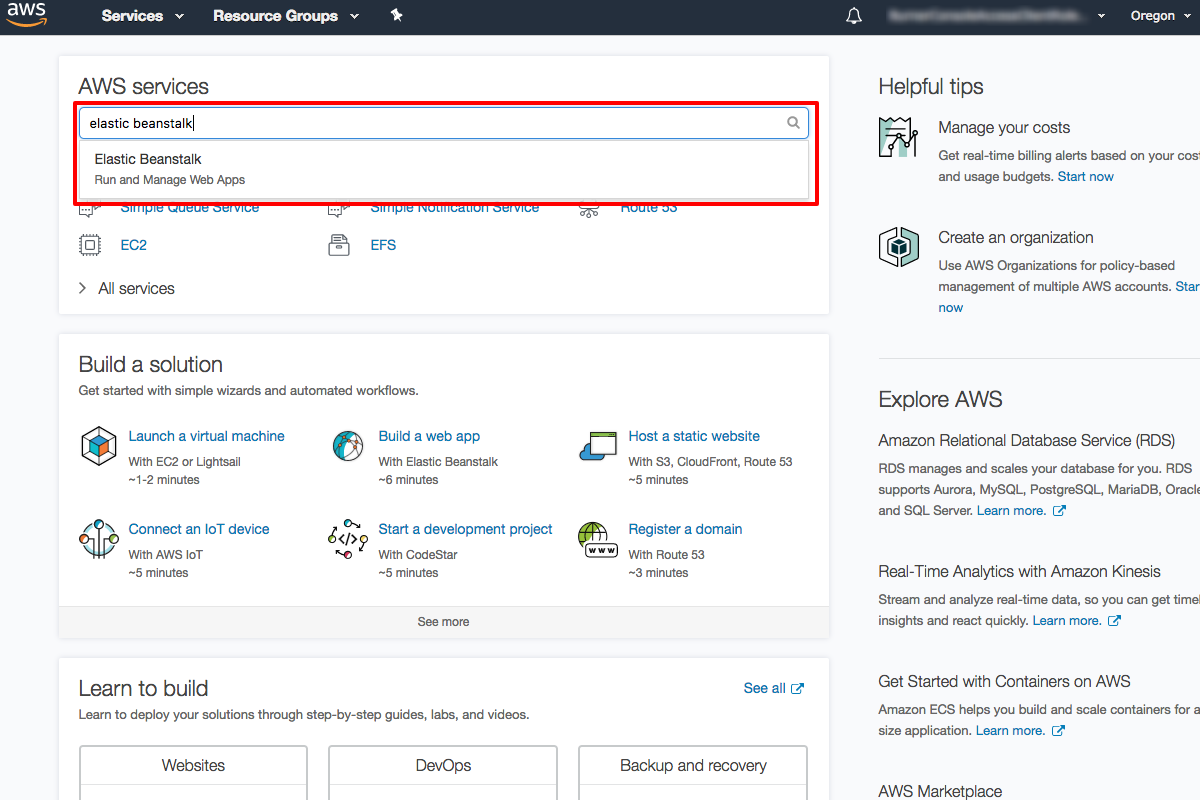
AWS
Where do I start with Amazon AWS ?! It is enormous and delivers users scalable and cost-effective computing resources on which to host your applications. There are multiple components within AWS, including EC2, S3, RDS, Cloudfront, SQS, DevPay. If you have not worked with AWS before, the interface can be quite daunting. But stick with it, and you’ll benefit in the long run. AWS is reliable and offers unmatched functionality compared to GCP and Azure.

Netlify
I am a fan of Netlify and have hosted many static websites with the platform. It has a generous free tier, which is great for simple websites. If you are hosting a web application with data, stick with AWS, but for static websites, Netlify is my go-to choice. Their interface is intuitive and straightforward, and it pairs seamlessly with Github making deploying your website incredibly easy. Netlify recently added analytics to its platform. The benefit of this is how they acquire the data. Netlify pulls the data from their servers, providing more accurate analytics with zero impact on the privacy of your users.
Analytics tool
Analytics is an essential component for every web application/website as they provide you with knowledge of how your users interact with your platform. This feedback allows you to develop a better experience for your users.
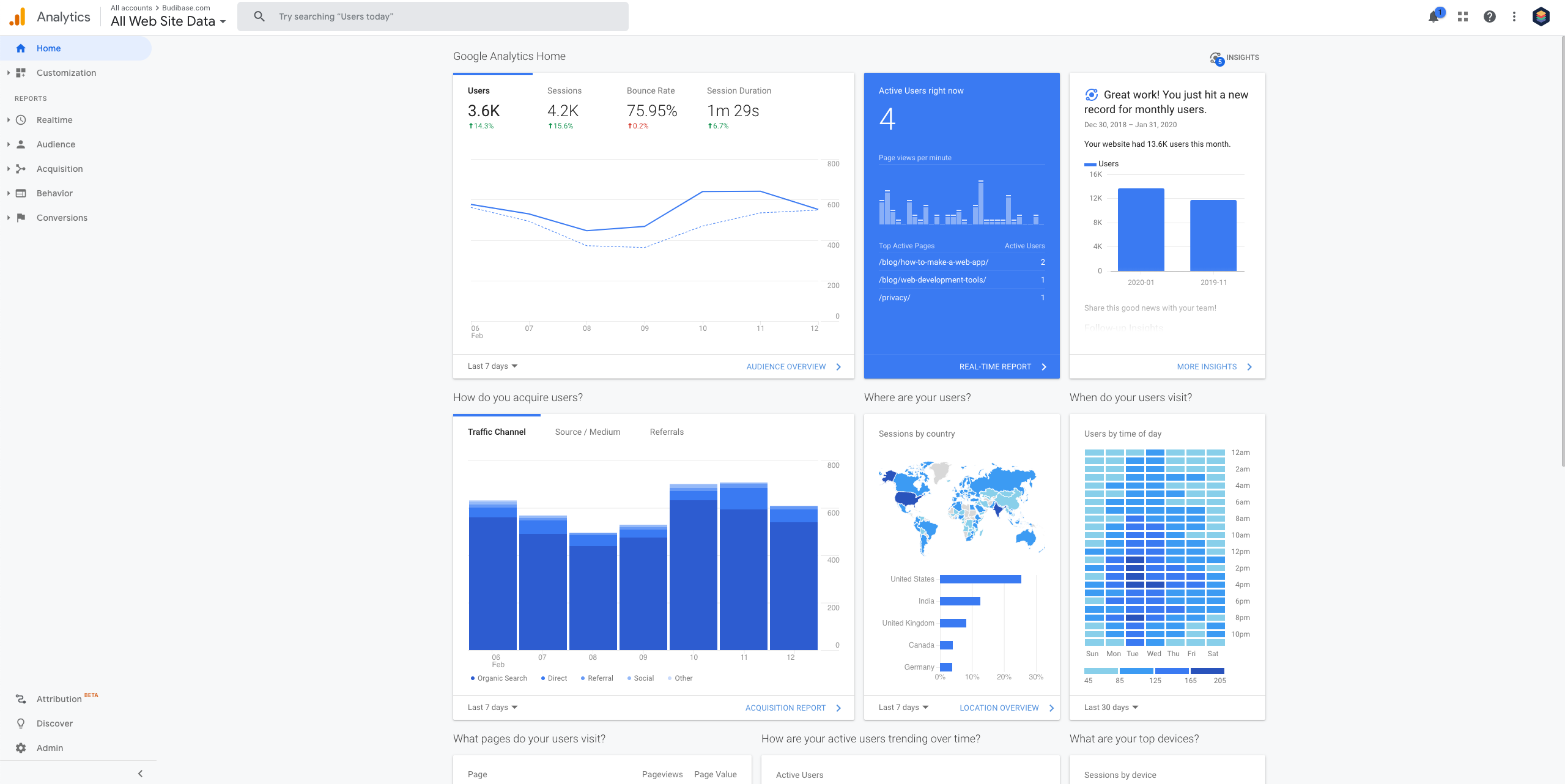
Google Analytics
Google Analytics is the go-to platform for website analytics. Setup takes a couple of minutes and is relatively easy. The reward is detailed insights into users who visit your website. This year, Google announced a new way to measure apps and sites together for the first time in Google Analytics. This significant enhancement will provide you with a complete view of how your customers engage across your websites and apps, which is essential when understanding user flow.

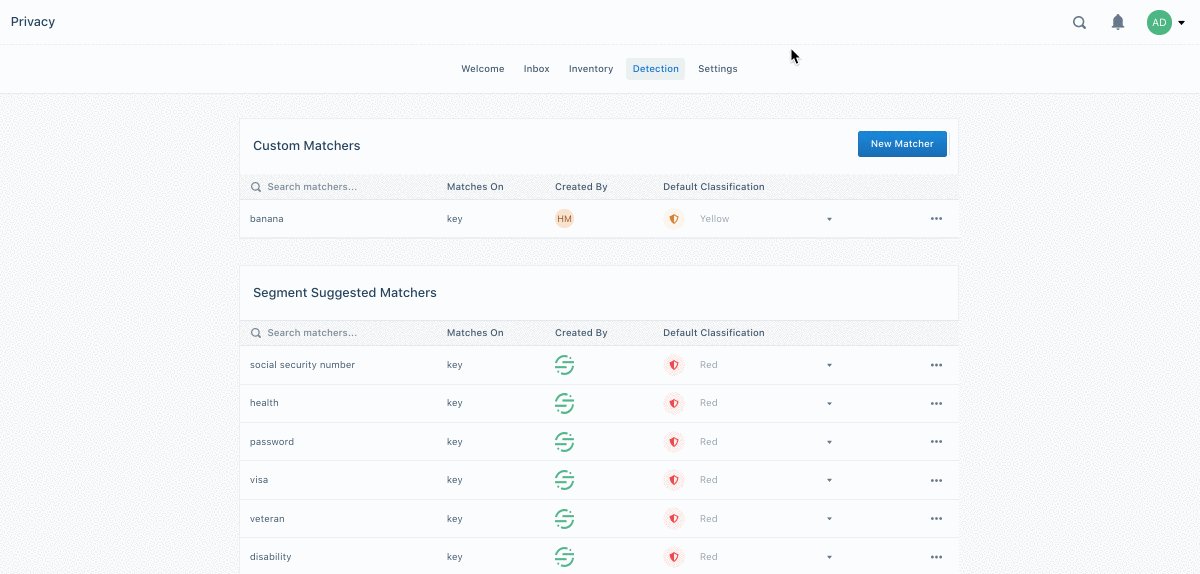
Segment
Segment classifies itself as a customer data platform. It is an excellent tool for collecting user events across multiple apps. It is a lot different from Google Analytics. Where Google Analytics is an analytics tool with dashboards and reports, Segment is a tool for collecting and storing user data and distributing it via 200 different tools such as Google Analytics and Mixpanel. This means you can distribute the same data to multiple tools at the same time.

Summary
There are thousands of web development tools available to web developers. Many are average, but the ones I have listed above are incredible and have helped me time and time again. What’s crucial is you understand entirely what these different tools do. Some tools are better for specific projects, and you must pick the right tool for the right job. Web development is an ever-evolving landscape, so you must stay on top of the tools available as some will save you hours of development, and more importantly, provide your users with a better experience.
If you are super-excited to build a web app and in need of an idea, not to worry, here is a list of web app ideas you’ll want to steal in 2021 .
I will try to update this list every six months. If you know any tools which should be listed here, please DM us on Twitter - @budibase.
Also, If you are new to web development, here is an excellent post on how to build a web app .
Thank you for reading this post, and I wish you well on your web development journey. If you are interested in Budibase, please request access below (it’s free). Good luck!